Shrinking the address bar width in browsers
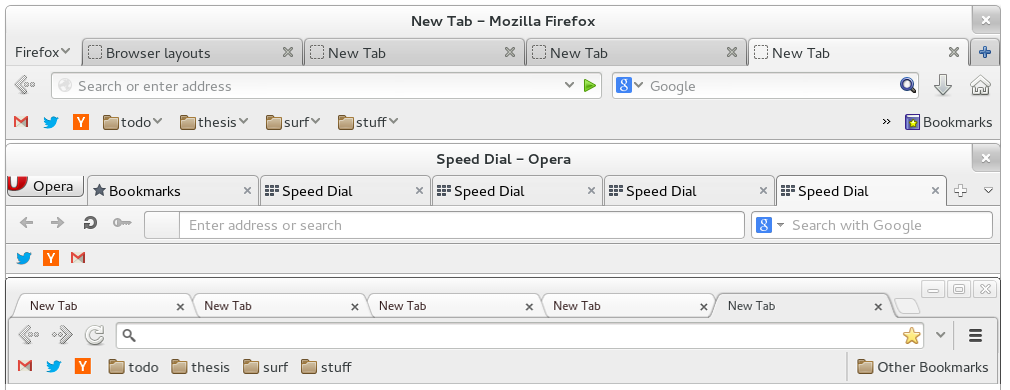
Most modern browsers have a huge address bar that makes up a huge chunk of the browser chrome:

It makes sense, because writing web page addresses and searching is the main point of interaction between browsers and humans. But having one or two big input fields that span across the whole screen, is a bit wasteful. You never write such a lengthy search query and you don’t care about the site’s address if it’s over 90 characters.
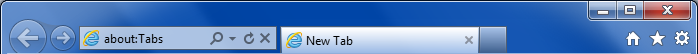
So why don’t we put all that extra space to better use? The guys at Microsoft have asked themselves the same question and they’ve come up with this:

This probably makes sense if you are a casual user and never have more than 5 open tabs. But even if you aren’t a power user, you will run out of space for tabs really quickly.
It would make more sense to add content that doesn’t change it’s width as often as tabs. Bookmarks seem to be perfect for this. You don’t update your bookmarks as often as you close/open tabs.
Bookmarks next to the address bar make sense. This is where the home button is (or at least, used to be). And because bookmarks are used to navigate between pages - the same as the address bar - they should be close together.
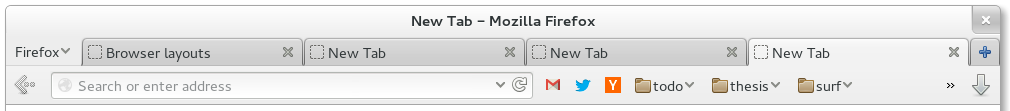
It’s actually possible to get this layout right now in some browsers. Here is an example in Firefox:

It’s clean, useful, and it doesn’t waste space. I love it.
You can also make something similar in Opera, but I wasn’t able to apply this layout to Chrome/Chromium. In Chrome the space next to the omni bar is used by extensions. You can have as many extensions as you wish, but you can’t move the bookmarks bar.
Do you find this layout useful?